#WebPerformance #WebDevelopment #WebDesign #InternetJourney #WebsiteLoading #DigitalExperience #InternetInfrastructure #WebTech #BrowserMagic #Networking #DNSResolution #HTTPS #WebSecurity #ContentDelivery #HTTPRequests #BrowserRendering #FrontEndDev #WebOptimization #WebCaching #SSLTLSHandshake
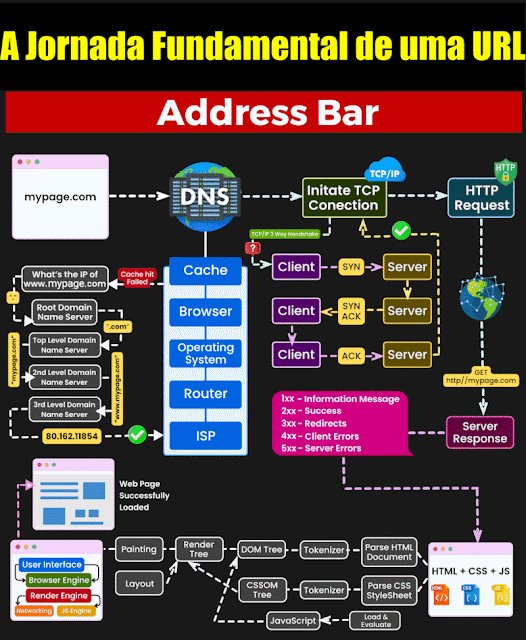
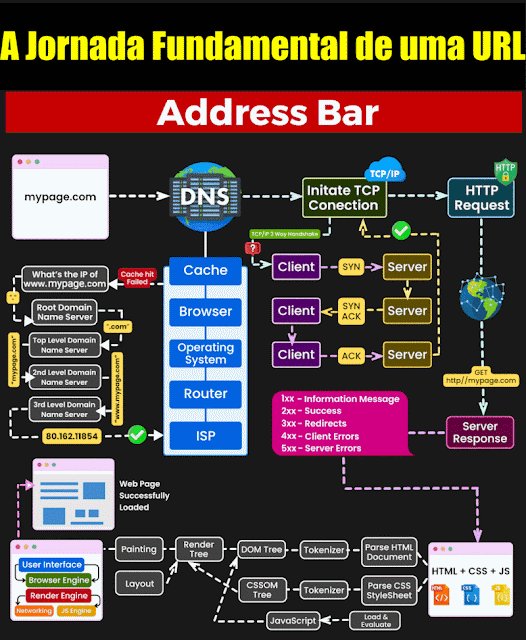
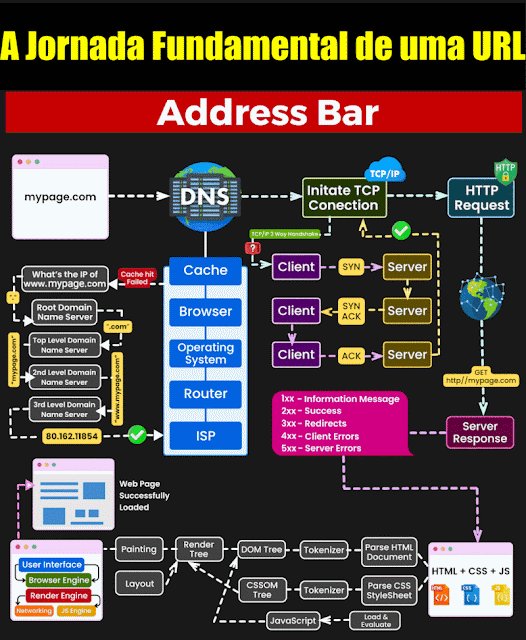
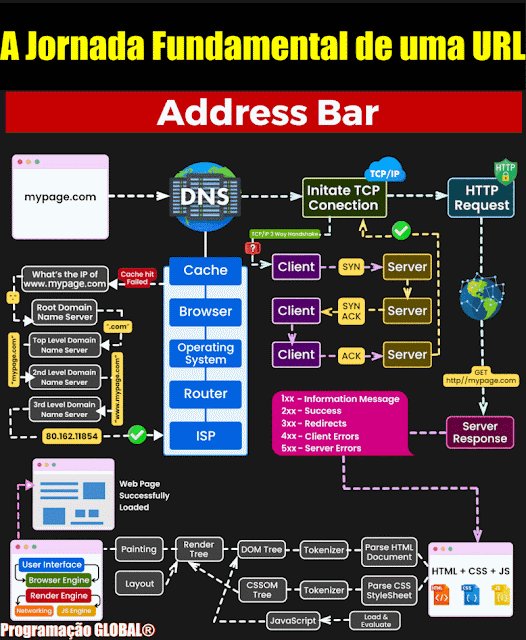
Olhando acima conhecerá a Jornada Fundamental de uma URL! Aqui estão alguns conceitos e emojis adicionais para melhorar a compreensão:
🔗 Análise de URL
Antes de iniciar a conexão TCP, o navegador analisa a URL em seus componentes, como o protocolo (por exemplo, http, https), domínio, caminho e parâmetros de consulta.
📡 Aperto de mão SSL/TLS
Se o site usar HTTPS, há uma etapa adicional em que o navegador e o servidor executam um handshake SSL/TLS para estabelecer uma conexão criptografada segura.
🤯 Cache
Os navegadores podem utilizar caches para armazenar recursos obtidos anteriormente (como imagens, CSS e JavaScript) para acelerar futuras visitas ao mesmo site.
🌐 Rede de distribuição de conteúdo (CDN)
Às vezes, os sites utilizam CDNs para distribuir conteúdo em vários servidores em todo o mundo, reduzindo a latência e melhorando o tempo de carregamento para usuários em todo o mundo.
🔍 Cache do navegador
Depois de carregar uma página, o navegador pode armazenar ativos em cache localmente, reduzindo a necessidade de baixá-los novamente em visitas subsequentes, indicadas pelos cabeçalhos de cache HTTP.
📚 Pré-carregamento e pré-busca
Os navegadores modernos podem pré-carregar ou buscar recursos com base em tags HTML e cabeçalhos HTTP para antecipar as ações do usuário e melhorar o desempenho percebido.
Execução de JavaScript
Se a página contiver JavaScript, o navegador o executará, potencialmente alterando o DOM e fazendo solicitações adicionais de dados na rede.
💼 Cookies e Sessões
Os sites costumam usar cookies e sessões para manter o estado do usuário e personalizar o conteúdo.
📶 Limitação de rede
Durante o desenvolvimento e os testes, os desenvolvedores web podem usar ferramentas de otimização de rede para simular várias condições de rede e otimizar o desempenho para usuários com conexões mais lentas.
🌐 Entrega de conteúdo global
Os sites podem usar vários data centers ou pontos de presença globalmente para fornecer conteúdo mais próximo dos usuários e obter tempos de carregamento mais rápidos.
🛠️ Ferramentas para desenvolvedores
Os navegadores modernos fornecem ferramentas de desenvolvedor que permitem aos desenvolvedores web inspecionar a atividade da rede, diagnosticar problemas e otimizar o desempenho.
🌐 Aplicativos Web Progressivos (PWAs)
PWAs são aplicativos da web que podem funcionar offline, proporcionando uma experiência de usuário perfeita, mesmo com conectividade intermitente ou inexistente à Internet.
Esses conceitos e emojis adicionais devem fornecer uma visão mais abrangente da intrincada jornada desde a digitação de um URL até a experiência de uma página da web totalmente carregada! 🌐🚀💻 📡